September 06, 2021 SEO
เช็ค 15 คุณสมบัติสำคัญ ที่เว็บไซต์ E-commerce ควรมี !
by admin
ยุคนี้ใคร ๆ ก็มีเว็บไซต์ E-commerce ไม่ว่าจะเป็นร้านขายขนมเล็ก ๆ ไปจนถึงแบรนด์ขนาดใหญ่ ก็ขยายโอกาสในการขายด้วยการทำหน้าเว็บไซต์ Ecommerce กันเป็นจำนวนมาก
เหตุผลหลักที่ทำให้การทำเว็บไซต์ Ecommerce เป็นที่นิยมในหมู่แบรนด์ต่าง ๆ ก็คือ การที่แบรนด์ขายของให้ลูกค้าได้สะดวกรวดเร็วขึ้น และข้อดีที่ตามมาก็จะเป็นการที่แบรนด์ได้โปรโมทสินค้า คุยกับลูกค้า จบการขาย และรับเรื่อง Feedback หลังการขายภายในตัว
สิ่งเหล่านี้สามารถบอกเราได้ว่าเว็บไซต์ Ecommerce นั้นได้ทำหน้าที่เป็นระบบเก็บข้อมูลของตัวเอง ที่ทำให้แบรนด์และร้านค้าทั้งหลายสามารถปรับตัวเข้าสู่ยุค Cookieless (หรือการยกเลิกเก็บข้อมูลผู้ใช้งานผ่าน Cookie ในบราวเซอร์ต่าง ๆ เพื่อตอบรับกับการตระหนักถึงความเป็นส่วนตัวของคนในปัจจุบัน) ได้อย่างสะดวกสบายมากขึ้น
แต่การแข่งขันสมัยนี้ไม่ได้วัดกันแค่ “มี” หรือ “ไม่มี” เว็บไซต์ Ecommerce เท่านั้น เขาดูกันที่ฟังก์ชัน ความตอบโจทย์ หรือการเอื้อประโยชน์ต่อผู้ใช้งาน (user) ต่างหาก เพราะเหตุนี้ วันนี้ oRo เลยนำคุณสมบัติที่ดี 15 ข้อที่เว็บไซต์ Ecommerce ควรมี มาฝาก จะมีอะไรบ้าง และเว็บไซต์ของคุณดีพอแล้วหรือยัง ไปดูกันเลย !
1. ความง่ายในการใช้งาน (User-friendly)
ให้ลองนึกถึงความรู้สึกช่วงแรกของการปรับตัวไปใช้งานอะไรที่ไม่คุ้นเคย ถ้าสิ่งนั้นถูกออกแบบมาดี ก็จะทำให้ผู้ใช้งานยินดีที่จะเรียนรู้สิ่งใหม่ แต่ถ้าหากมันยากซับซ้อนจนเกินไป ก็ทำให้คนต้องยอมแพ้ที่จะเรียนรู้แล้วกลับไปใช้งานสิ่งเดิม ๆ ที่คุ้นชิน และเป็นมิตรมากกว่า
หน้าตาของเว็บไซต์ Ecommerce ก็เช่นกัน มีผลการวิจัยว่าผู้บริโภคกว่า 76% คิดว่าสิ่งที่สำคัญที่สุดสำหรับเว็บไซต์ก็คือ ความง่ายในการใช้งาน หรือคีย์สำคัญของ UX (User Experience) ดังนั้นเราควรโฟกัสที่ความง่ายของผู้ใช้งาน มากกว่าที่จะหยิบเอากราฟฟิค หรือ Map site ที่ยุ่งเหยิงเข้ามาทำให้ผู้ใช้รู้สึกสับสน
“ไอเดีย” แบรนด์ดังที่ใส่ความ User-friendly ในเว็บไซต์
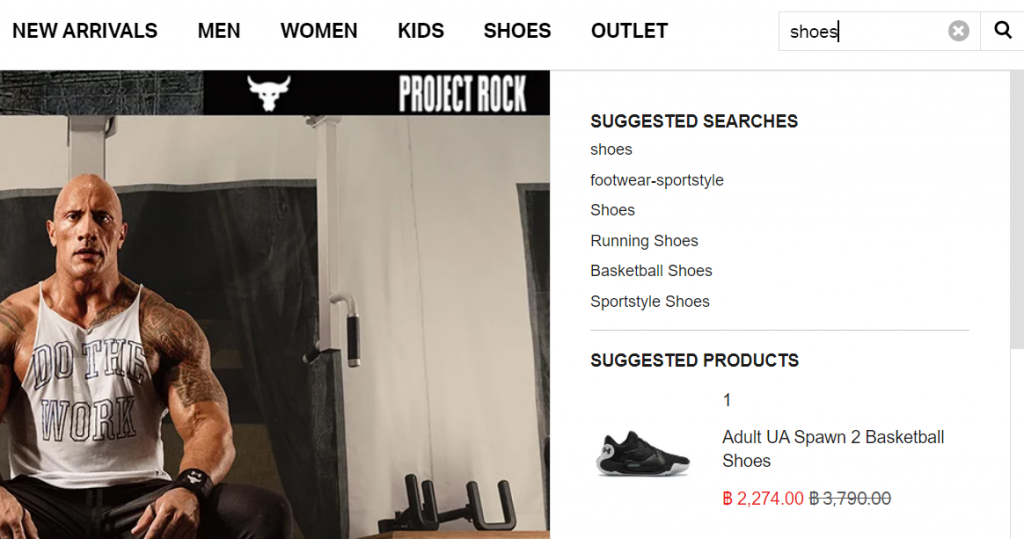
・Under Armour เพิ่มความง่ายต่อการค้นหาสินค้าด้วยการเติมข้อความอัตโนมัติในช่องค้นหา

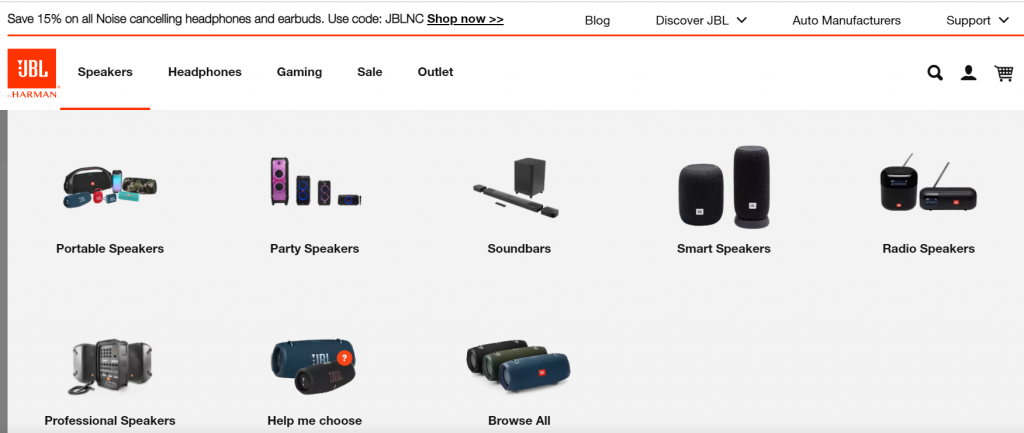
・หน้าตา Web navigation ของแบรนด์ JBL ที่นำภาพมาทำให้ผู้ใช้งานเข้าใจได้ทันทีที่เห็น

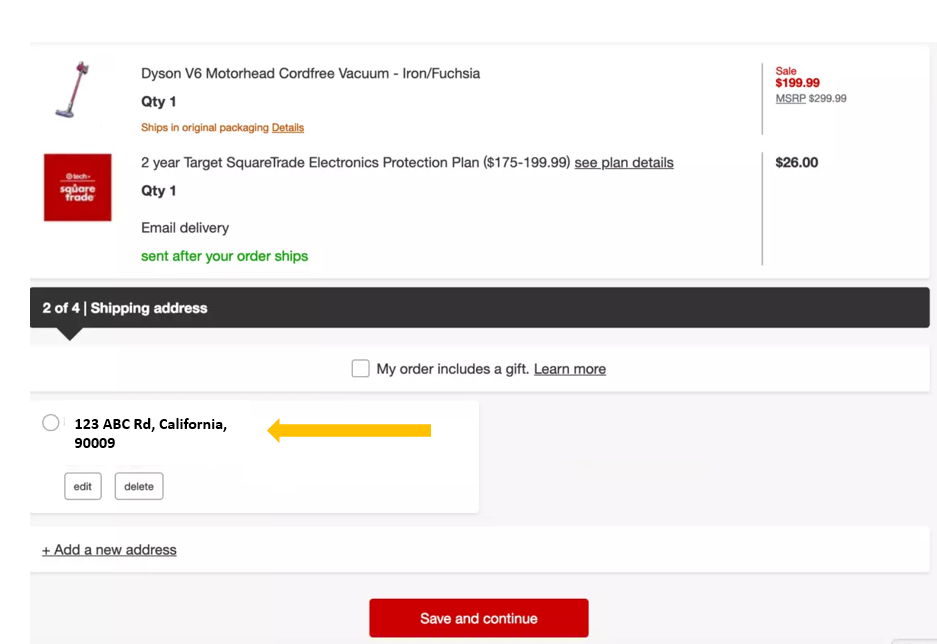
・ ผู้ใช้งานไม่ต้องกรอกชื่อที่อยู่ใหม่ทุกครั้ง เพราะแบรนด์ Target ทำ Pre-populate form หรือฟอร์มที่ดึงเอาที่อยู่เดิมที่คุณเคยกรอกลงในเว็บไซต์ขึ้นมาให้แล้ว

2. รองรับการใช้งานบนมือถือ (Mobile-Friendly)
กว่า 50% ของการซื้อของออนไลน์นั้น มาจากลูกค้าที่ใช้โทรศัพท์มือถือในการเลือกซื้อเป็นหลัก ดังนั้น เพียงแค่คุณทำเว็บไซต์ให้มีความ Mobile-Friendly ไม่ว่าจะเป็นการปรับหน้าเว็บให้รองรับอุปกรณ์ Smartphone, Tablet หรือการทำให้ตำแหน่งของปุ่มกดต่าง ๆ ตอบรับกับพฤติกรรมของผู้ใช้งาน ก็ล้วนแต่เป็นผลดีต่อยอดขายของเราได้อย่างไม่น่าเชื่อ !
“ไอเดีย” การเพิ่มยอดขายจากเว็บไซต์ Mobile-Friendly
・ เน้นจุดที่สำคัญ และตัดส่วนที่ไม่สำคัญออก เช่น ซ่อนแถบเมนูไว้ด้านข้างของจอ เหลือแต่ปุ่มเมนูเล็ก ๆ , เปลี่ยนจากข้อความเป็น รูปภาพ Icon , เอา Banner โฆษณาออก เป็นต้น
・ ปรับขนาดตัวอักษรให้สามารถอ่านได้ง่าย โดยที่ไม่ต้องซูมเข้าไปดู
・ หมั่นทดสอบ Speed ในการโหลดหน้าเว็บ และปรับปรุงอยู่เสมอ
3. ภาพและวิดีโอ ที่มีคุณภาพ ดึงดูดผู้บริโภค
ภาพที่ไม่ชัด วิดีโอที่แตกละเอียด มักจะทำให้ลูกค้าเสียอารมณ์จนอยากจะกดปิดเว็บไซต์ แต่ก็ไม่ใช่ว่าคุณควรอัพโหลดภาพที่ละเอียด ไฟล์ภาพใหญ่จนทำให้โหลดได้ช้า เพราะผู้บริโภคกว่า 39% นั้นไม่สามารถรอจนภาพโหลดเสร็จได้ (พูดง่าย ๆ ก็คือกดออกจากเว็บไซต์ก่อนที่ภาพจะโหลดขึ้นนั่นเอง)
นอกจากนี้ วิธีการนำเสนอสินค้าแบบเก่า อย่างรูปสินค้าที่ถ่ายใน Studio พร้อมกับรายละเอียดสินค้าเป็น Bullet point และป้ายราคานั้นได้ตกยุคไปอย่างสิ้นเชิง ลูกค้ายุคนี้ชอบการเห็นภาพสินค้าในหลากหลายสถานการณ์ เช่น ภาพตัวเองเวลาใช้สินค้า ก่อนการตัดสินใจซื้อ และเทรนด์ภาพ Instagramable ก็ทำให้ลูกค้าเห็นภาพเหล่านั้นได้ชัดเจนขึ้น
ผลวิจัยพบว่า การเพิ่มภาพสไตล์ Instagramable ในหน้า Products ของเว็บไซต์นั้นสามารถเพิ่มอัตราการจ่ายเงินได้ถึง 24%
ดังที่เราเห็นในเคสตัวอย่างด้านล่างของแบรนด์ Origin Coffee ที่นอกจากจะนำเสนอภาพแพ็กเกจเมล็ดกาแฟแล้ว ยังมีภาพกาแฟในแก้วตอนชงเสร็จพร้อมดื่ม ให้ผู้ซื้อได้เห็นภาพตัวเองในโหมดนั่งจิบกาแฟ

4. รีวิวสินค้าจากผู้ใช้งานจริง (User-Generated Review)
ผู้บริโภคส่วนใหญ่กว่า 95% อ่านรีวิวก่อนซื้อ และอีก 57% จะตัดสินใจซื้อก็ต่อเมื่อคะแนนการรีวิวของสินค้านั้นไม่ต่ำกว่า 4 ดาว (จาก 5)
เจ้าของกิจการหลายท่านอาจคิดว่า รีวิวด้านลบคือยาพิษ แต่ความเป็นจริงนั้น ผู้บริโภคจะมองหารีวิวด้านลบบ้าง เพื่อให้มั่นใจว่าเว็บไซต์มีความจริงใจต่อผู้บริโภค ไม่ได้เซ็นเซอร์รีวิวเหล่านี้ กลับกันยิ่งมีรีวิวด้านบวกแบบ 100% ยิ่งทำให้ดูปลอมในสายตาผู้บริโภค
ปัจจุบันมีปลั๊กอินรีวิวที่คุณสามารถนำมาใช้ในเว็บไซต์ Ecommerce ได้เลย ไม่ว่าจะเป็นจาก Facebook, Yelp และ Foursquare ซึ่งทำให้ผู้บริโภคได้อ่านรีวิวที่หลากหลายจากแพลตฟอร์มเหล่านี้มากขึ้น แต่ในขณะเดียวกันก็มีหลายเว็บไซต์ที่สร้างส่วนของการรีวิวสินค้าเอาไว้ในตัว
5. Special Offers (ข้อเสนอพิเศษสำหรับลูกค้า)
มีหลายแบรนด์ที่ยื่นข้อเสนอพิเศษสำหรับลูกค้าที่สั่งซื้อผ่านเว็บไซต์ Ecommerce เพื่อดึงดูดให้ผู้คนเข้ามาในเว็บไซต์มากยิ่งขึ้น
ยิ่งเรามีข้อเสนอที่หลากหลาย แตกต่างกันไปตามแต่ละสินค้า ยิ่งส่งผลดีต่อแบรนด์ ทั้งในด้านยอดขาย และส่งผลต่ออันดับ SEO ของเว็บไซต์แต่ละหน้าอีกด้วย
6. สร้าง Wish List (รายการสิ่งของที่อยากได้)
การสร้าง Wish List ในเว็บไซต์ กลายมาเป็นหนึ่งในพฤติกรรมยอดฮิตของเหล่านักชอปปิงออนไลน์ไปซะแล้ว ไม่ว่าจะเก็บของที่อยากได้ไว้ซื้อภายหลัง หรือเป็นการอัพเดทเทรนด์แฟชั่นในฤดูกาลต่าง ๆ ที่สามารถแบ่งปันให้กับผู้คนในโลกออนไลน์ ที่สำคัญ Wish Lists ยังสามารถนำมาใช้ Remarketing ได้อีกด้วย
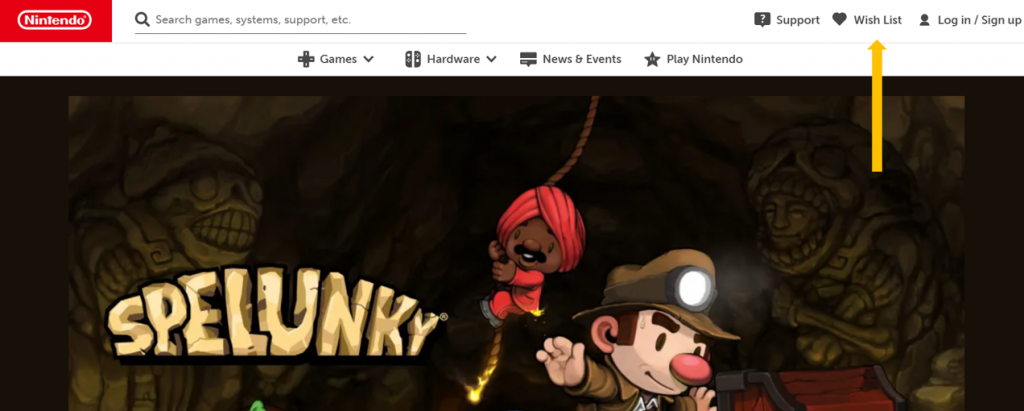
ปุ่ม Wish List นี้ มักถูกออกแบบให้อยู่ตรงเมนูด้านบน ใกล้ ๆ กับปุ่ม Log In/Sign up และจะมาพร้อมกับไอคอนรูปหัวใจ ผู้สร้างวิดีโอเกมชื่อดังอย่าง Nintendo ก็เป็นอีกหนึ่งแบรนด์ที่นำฟังก์ชัน Wish List เข้ามาใช้ในเว็บไซต์

7. พิกัดร้านค้าใกล้บ้าน (Find-in-Store)
หากคุณมีหน้าร้านเป็นของตัวเองแล้วล่ะก็ อย่าลืมใส่ Find-in-Store เข้าไปในเว็บไซต์ของคุณด้วยนะ เพราะลูกค้าหลายคนมักมองหาช่องทางที่เร็วที่สุดที่ทำให้ได้สินค้ามา ในขณะที่บางคน ก็ใช้เว็บไซต์ Ecommerce ในการหาข้อมูลสินค้าก่อนที่จะไปซื้อของจริงที่หน้าร้าน
การใส่ Find-in-Store พร้อมทั้งจำนวนสินค้าในสต็อกของแต่ละสาขานั้นจะช่วยอำนวยความสะดวกให้กับลูกค้าได้เป็นอย่างดี
8. สินค้าที่คล้ายกัน (Related Items)
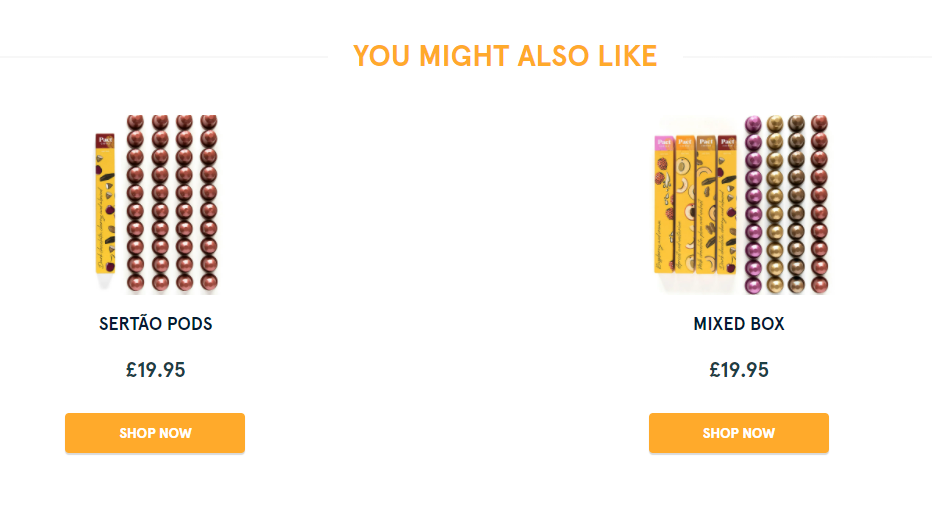
สังเกตหรือไม่ว่าเวลาเราค้นหาสินค้าในเว็บไซต์ แม้จะได้ของที่ต้องการไปแล้ว แต่ถ้าตาเห็นคำว่า “คุณอาจชอบสิ่งนี้ (You might also like)” ก็ทำให้อดใจที่จะไม่เข้าไปดูไม่ได้เลยRelated Items (สินค้าที่คล้ายกัน) จึงเป็น 1 ในท่าไม้ตายที่นักการตลาดอีคอมเมิร์ซใช้เพิ่มยอดขายจากลูกค้าคนเดียว
ตัวอย่างเช่น คุณกำลังเข้าไปซื้อเครื่องชงกาแฟแคปซูล เมื่อกดเพิ่มเครื่องชงกาแฟนั้นเข้าไปในตะกร้าสินค้า รายการ “ของที่คุณอาจจะชอบ” ก็เด้งขึ้นมา ไม่ว่าจะเป็น เมล็ดกาแฟแคปซูลพรีเมี่ยม แก้วกาแฟเก็บอุณหภูมิ หรือแม้แต่ขนมวาฟเฟิลที่เข้ากับกาแฟได้ดีที่สุด สิ่งเหล่านี้ทำเอาคน “กดซื้อเพิ่ม” ไปนักต่อนัก เผลอ ๆ มูลค่าอาจมากกว่าเครื่องชงกาแฟแคปซูลที่เขาอยากได้ด้วยซ้ำ !

9. คำถามที่พบบ่อย / Frequently Asked Questions (FAQ)
การซื้อผ่านออนไลน์ ผู้ซื้อย่อมมีคำถามที่ซับซ้อนกว่าการซื้อแบบตัวต่อตัว
นอกจากการสร้าง FAQ จะเป็นการตอบคำถามที่พบได้บ่อยให้กับลูกค้าส่วนมากแล้ว ยังเป็นส่วนข้อมูลที่สร้างความน่าเชื่อถือให้กับแบรนด์ และความมั่นใจของผู้ซื้อ
คำถามที่ควรมีใน FAQ ประกอบไปด้วยปัญหาทั่วไปที่ลูกค้าพบเจอเมื่อซื้อสินค้าของเรา เช่น
・ บริการหลังการขาย
・ คืนสินค้า
・ เปลี่ยนสินค้า
・ ปัญหาทางเทคนิคของเว็บไซต์ เช่น รหัสผ่านหาย
10. การได้รับการยอมรับจากสังคม (Social Proof)
แบรนด์ที่มีการสนับสนุนจากสังคม จะได้รับการการันตีในเรื่องของเครดิตแบรนด์ไปโดยปริยาย ยิ่งแบรนด์นั้นมีคนพูดถึงมาก ไว้วางใจมาก ก็จะทำให้เป็นส่วนหนึ่งในชีวิตลูกค้าได้ง่ายขึ้น
Social media เป็นเครื่องมือที่ดีที่ทำให้แบรนด์เข้าไปอยู่ในแต่ละสังคมได้ง่ายกว่าเมื่อก่อน แถมยังสามารถเข้าถึงการสร้างอารมณ์ของกลุ่มเป้าหมายได้เป็นอย่างดี
ไม่ว่าจะเป็นการสร้าง Pinterest ของแบรนด์ NIKE ที่เน้นสร้างแรงบันดาลใจผ่านภาพในการสื่อสารกับกลุ่มเป้าหมาย หรือการใช้ User-Generated Content ของแบรนด์ IKEA เพื่อให้คนแชร์ไอเดียการแต่งห้องง่าย ๆ จากสินค้าของ IKEA หรือว่าจะเป็นวิดีโอ How to ของแบรนด์ Lowe ที่ให้ข้อมูลวิธีการใช้กับลูกค้าได้อย่างทะลุปรุโปร่ง
ยิ่งคุณสามารถเข้าไปสร้างคุณค่าในแต่ละช่วงของชีวิตลูกค้าได้ แบรนด์ก็จะยิ่งได้รับการยอมรับจากสังคมไปด้วย
11. ฟีเจอร์รักษาความปลอดภัยของลูกค้า (Security Features)
การทำธุรกรรมผ่านทางออนไลน์ ตกเป็นเป้าโจมตีของกลุ่มแฮกเกอร์มานาน และก็ยังเป็นภัยไซเบอร์ที่มีผู้เสียหายเป็นอันดับต้น ๆ
การทำเว็บไซต์ Ecommerce ที่รักษาความปลอดภัยด้านข้อมูลธุรกรรมลูกค้าจึงเป็นสิ่งที่คุณจำเป็นต้องทำ โดยมีลิสต์ที่ควรพิจารณาดังต่อไปนี้
・ ใบรับรอง SSL : เทคโนโลยีเข้ารหัสเพื่อเพิ่มความปลอดภัยในการส่งข้อมูลออนไลน์ ถ้าเว็บไซต์ของคุณมี HTTPS และรูปแม่กุญแจตรงช่อง address ก็จะสามารถยืนยันความปลอดภัยให้กับลูกค้าได้
・ Two-factor authentication : การตรวจสอบสิทธิ์แบบสองปัจจัย (2FA) เป็นการ Login สองชั้น ชั้นแรกคือการ Login ในเว็บไซต์ตามปกติ และชั้นที่ 2 จะเป็นการใส่ OTP (One-Time Password) ที่ระบบส่งให้ลูกค้าผ่าน SMS, E-mail หรือการโทร
・ Firewall : การป้องกันการเข้าถึงข้อมูลส่วนตัวในระบบจากภายนอก
・ ใส่นโยบายความเป็นส่วนตัวใน Footer : เพื่อเป็นการสัญญากับลูกค้าว่าเว็บไซต์ของเราจะไม่แชร์ข้อมูลส่วนตัวไปยังบุคคลที่สาม
12. รูปแบบการชำระเงินแบบล่วงหน้า (Advanced Payment Options)
Option การจ่ายเงินล่วงหน้า ถือเป็นสิ่งที่มาคู่กับการชอปปิงออนไลน์เสมอ ไม่ว่าจะเป็นการโอนผ่านธนาคาร ตัดผ่านบัตรเครดิต หรือการผ่อนชำระผ่านบัตรเครดิต
เว็บไซต์ Ecommerce ควรศึกษาช่องทางที่ลูกค้าของตัวเองสะดวกในการใช้จ่าย และมีการรองรับรูปแบบการชำระเงินที่หลากหลาย นอกจากนี้ การพัฒนาเว็บไซต์ให้สามารถจ่ายเงินได้ง่ายก็ยิ่งเป็นผลดี ยิ่งจ่ายเงินง่าย ยิ่งเป็นที่ชื่นชอบของลูกค้ามากกว่าเว็บไซต์อื่น
13. ข้อมูลการจัดส่ง (Detailed Shipping Information)
รู้หรือไม่ว่า ค่าขนส่งที่สูงเกินกว่าลูกค้าคาดหวัง เป็นสาเหตุหลักของพฤติกรรมทิ้งรถเข็น (Shopping Cart Abandonment)
เว็บไซต์ Ecommerce ควรมีรายละเอียดค่าส่งให้ชัดเจน ตั้งแต่ที่ลูกค้ากด Checkout สินค้า หรือตั้งแต่ที่ลูกค้าใส่ที่อยู่สำหรับการจัดส่ง
ที่น่าสนใจสำหรับเจ้าของ Ecommerce ก็คือลูกค้าจะซื้อของมากขึ้น 30% เมื่อค่าส่งฟรี คุณสามารถนำเอาความจริงข้อนี้ไปใช้เพิ่มยอดขายได้ โดยอาจจะรวมค่าส่งไว้ในราคาสินค้า แล้วนำการจัดส่งฟรีออกมาเป็นจุดขายก็ได้
14. หน้า Contact us แบบ Multi-Touchpoint
สำหรับการขายของออนไลน์ หากลูกค้ารู้สึกว่าติดต่อเราได้ยาก ก็จะเกิดการหลีกเลี่ยง ไม่ซื้อของกับร้านค้าของเราได้
วิธีง่าย ๆ อยู่ที่หน้า Contact us ของเว็บไซต์ นอกจากที่อยู่ เบอร์โทร และอีเมลของร้านแล้ว ลองใส่ Google maps ของร้านเพื่อให้ลูกค้าเข้าใจวิธีการเดินทางมายังหน้าร้านได้มากขึ้น
หรืออาจจะใส่ช่องทางโซเชียลมีเดียที่เป็นที่นิยมอย่างเช่น Line, Instagram, Facebook, Telegram หรือแม้แต่ Discord เป็นต้น อยู่ที่ว่าลูกค้าของคุณใช้โซเชียลมีเดียใดมากที่สุด
15. นโยบายการคืนสินค้า
เว็บไซต์ Ecommerce ควรมีนโยบายการคืนสินค้าเพื่อรับประกันความพึงพอใจของลูกค้า ในกรณีที่สินค้าชำรุด เสียหาย ไม่ตรงปก ซึ่งทางเว็บไซต์ควรเขียนรายละเอียดให้ชัดเจน หรืออาจจะใส่รูปภาพเพื่อให้สื่อสารได้ชัดเจนขึ้น
เพราะการสร้างประสบการณ์ในเว็บไซต์ ช่วยดึงดูดลูกค้าได้อย่างน่าอัศจรรย์ !
หากเว็บไซต์ของคุณกำลังมีปัญหา ขาดข้อใดข้อหนึ่งใน List หรือไม่รู้จะแก้ปัญหาจากจุดไหน ลองให้ oRo ช่วยแก้ปัญหาเว็บไซต์ให้คุณ
เรามีทีมงานมากประสบการณ์ที่ช่วยวิเคราะห์ปัญหาตั้งแต่ต้นเหตุ ไปจนถึงการแก้ไขปัญหาผ่าน Data และการทำเว็บไซต์ UX/UI ให้จับใจลูกค้า
อย่ารอช้าปรึกษาเรา (ฟรี) เลยวันนี้ ที่ 097-257-5210 หรือ คลิก หรือพูดคุยกับเราผ่าน Facebook
แหล่งที่มา Search Engine Journal